The Map server control displays a map that flags locations of interest to your site visitors. Each location is a CMS content item to which map information was added. For example, if your site hosts a school district, each map location could represent one school in the district.
A visitor can zoom the map in and out, get directions to any location, and narrow the list of locations using a text search. For example, if your map initially flags all schools in a geographic area, the visitor can redraw the map to show only schools with a gym.
If you want the map to show events, you can apply dates to Ektron CMS400.NET content. If you do, a site visitor using the map can search by date as well as location to find events of interest.

Warning! As a map’s location boundaries change, only locations within the boundaries appear. Likewise, if a date is assigned to content, only content within the selected date range appears.
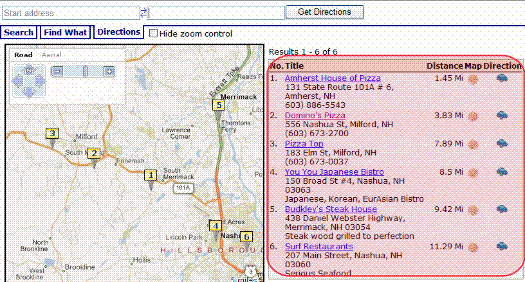
If a map has at least one flagged location, a box can appear to its right with information about each flagged location. The locations are sorted by distance to starting location. From this box, you can
view the content to which the location is assigned
find the distance to a location
center the map on a location
get directions to a location
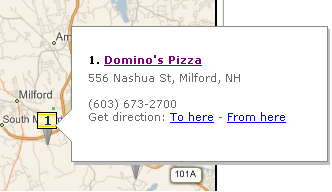
If you click any flagged location, a box appears showing a link to that content in Ektron CMS400.NET, additional information about the item, and a link to directions.

Using Maps on the Sample Site
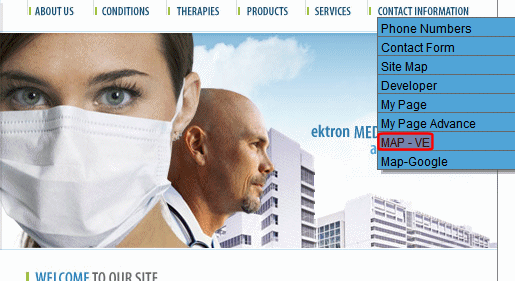
You can view maps on Ektron CMS400.NET’s sample site. To do so, open the home page (http://your server address/siteroot/default.aspx). Then, choose Contact Information > Map VE or Contact Information > Map Google.
Note: If you want to work with these maps in VisualStudio.NET, the Bing Maps for Enterprise map is on the map.aspx page. The Google map is on mapgoogle.aspx.

Note: Ektron CMS400.NET provides a Google map key that you can use for testing on localhost. But, if you want to use Google map with your production server, you must install a license key. See Obtaining a License to Use Google Maps.
Obtaining a License to Use Google Maps
Before your production server can use Google’s map feature, follow these steps to obtain and install a license key. For Google Map’s terms and conditions, see http://code.google.com/apis/maps/terms.html
1. Go to http://www.google.com/apis/maps.
2. Click Sign up for a Google Maps API key.
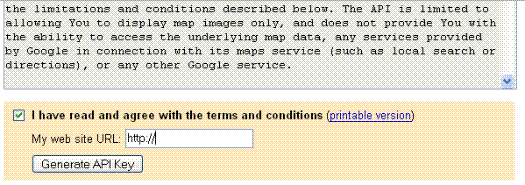
3. Read the terms and conditions. At the bottom of the page, check the box next to I have read and agree with the terms and conditions.
4. Enter your URL in the My web site URL: field. For example, http://www.example.com/maps.
Warning! A single Maps API key is valid for a single “directory” on your web server. If you sign up for the URL http://www.example.com/maps, the key you get is good for all URLs in the http://www.example.com/maps/ directory.
5. Click Generate API Key.

6. You are asked to sign in to Google. If you don’t have an account, create one.
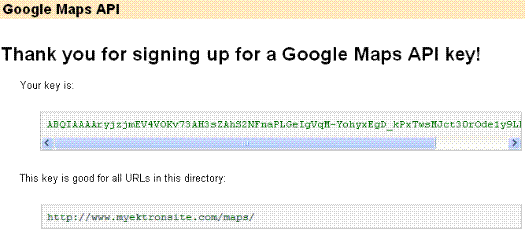
7. A new page appears with your license key at the top. Copy the key.

8. Without closing that page, open the web site root/web.config file.
9. Go to the line that begins <add key="GoogleMap".
10. Within that line, replace the localhost key (shown below) with the one copied in Step 7
key=ABQIAAAAKS0eaO74jIASu1UolJlxPRQAPC5zwhKxdscXMmLMOnW7z2LmSRQrVhfXVp1hq2cv_ZsOvqP4GQ69eg"/>
Changing the Map's Zoom Level
If the map has a zoom control, the site visitor can use it to zoom in and out. As the map’s boundaries change, flagged locations may appear or disappear. This is because the map only shows content whose location lies within the map’s boundaries. See Also: Controlling the Visitor Experience with Maps
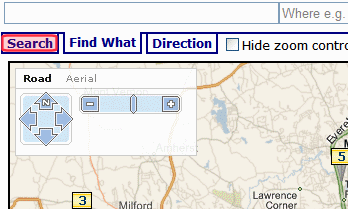
Using the Search Tab to Recenter the Map
The Search tab lets a site visitor recenter the map on a location. He can enter any combination of street address, city, state and zip code.

When he does and presses Search, only content within that geographic area which satisfies other search criteria appears.
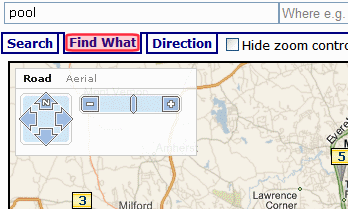
Using the Find What Tab to Find Locations with a Search Term
The site visitor can use the Find What tab to find only locations that include a search term. For example, if a map flags hotels, the visitor can click the Find What tab then insert pool in the text box above to view only hotels with a pool.

The Find What tab uses the same logic used in the Web Search to find content on your site. This is described in Searching Your Web Site.
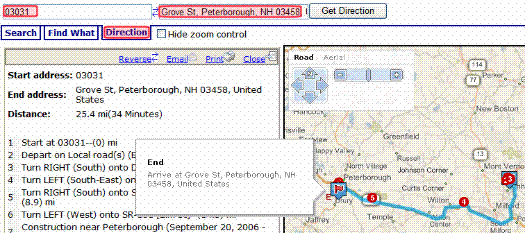
Using the Directions Tab
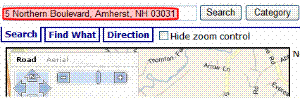
The site visitor can use the Directions tab to get directions between any two locations. Simply enter any combination of street address, city, state, and zip code into both text boxes above the tabs (circled below).
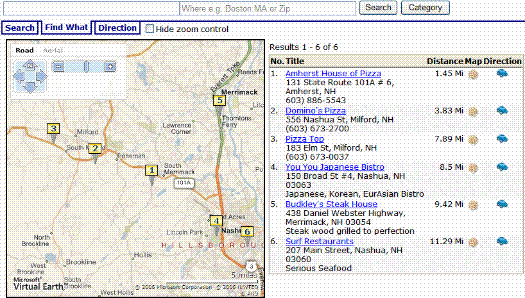
When you do this and press Get Directions, the map screen displays text directions on the left, and a map of the directions on the right.

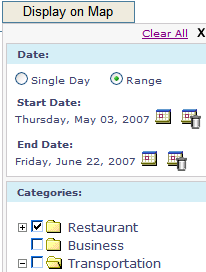
The Display on Map Button
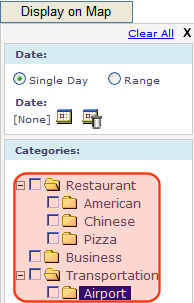
If you use Ektron CMS400.NET’s Taxonomy feature to classify mapped content, a site visitor can click Display on Map to restrict the map’s locations to content in your categories.
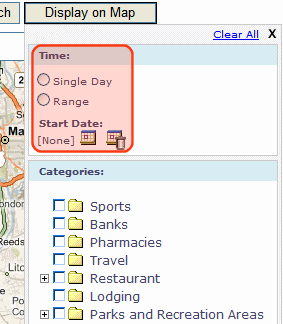
Note: The popup window also prompts the site visitor select one or a range of dates, and only retrieves content to which one of the selected dates is assigned. See DateSearch.

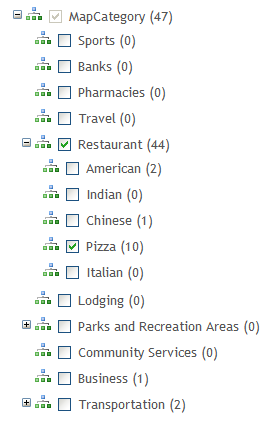
A good example is presented in Ektron CMS400.NET’s sample site. Here, the Taxonomy “Map Category” has the following categories.

Notice that the category Restaurant has five subcategories.
When a site visitor is using the map, he can click Display on Map, see your content’s categories, and select those of interest. When he does, the map updates to show content in selected categories only.
Note: While an OR logical relationship among selected categories is the most intuitive and common, you can alternatively set up an AND or NOT logical relationship among selected categories. See SelectedCategoryLogicalType.
To learn about assigning taxonomy categories to content, see Taxonomy.
Displaying Icons on the Category Popup Screen
See CustomIcon.
Text Box
The text box appears to the right of the map if at least one location is flagged.

The text box’s columns are described below.
|
Column Header |
Description |
|
No. |
Map item’s number. The lowest numbered item is closest to the map’s center. |
|
Title |
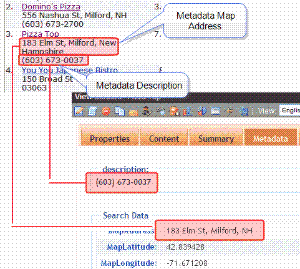
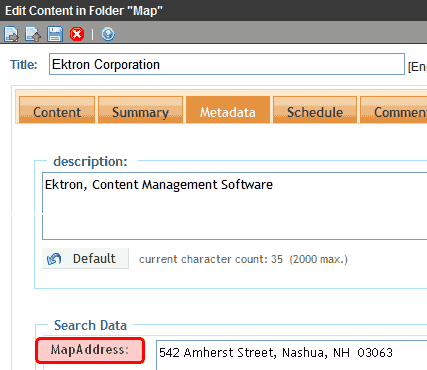
The content item that corresponds to the numbered map location. The site visitor can click the title to proceed to that content on your Web site. The text below the title is the Metadata Map Address field, followed by the Metadata Description field (see illustration below). |
|
|
|
|
Distance |
Distance from the map’s center to this content location. |
|
Map |
Click icon to recenter map on this content’s location. |
|
Directions |
Click icon to select the Directions tab and paste this content location’s address into the end location box. The site visitor could then enter a starting location to get directions to this location. |
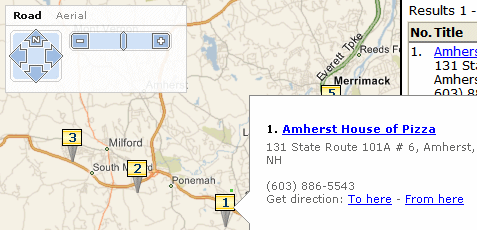
Bubble Text
When a site visitor hovers the cursor over a numbered map location, a text “bubble” appears.

The bubble shows the following information.
Title - The content item that corresponds to the numbered map location. The site visitor can click the title to proceed to that content on your Web site.
Summary - Value of the content item’s Summary tab.
Metadata description - Value of the content item’s Metadata Description field.

Get Directions - Click To Here or From Here to select the Directions tab and paste this location’s address into the To or From location box. The site visitor would then supply the missing (starting or ending) location to get directions between the locations.
Controlling the Visitor Experience with Maps
Note: Within Visual Studio, you cannot see the map in design mode. But, you can right click the mouse and select View in Browser to see the effect of changing properties in a browser.
This section explains how to customize the following elements of the map display.
Displaying/Suppressing Map Elements
Determining a Map’s Initial Boundaries
Determining which Content is Found by a Map
For information on customizing the display using the Ektron Markup Language, see map.ekml.
Displaying/Suppressing Map Elements
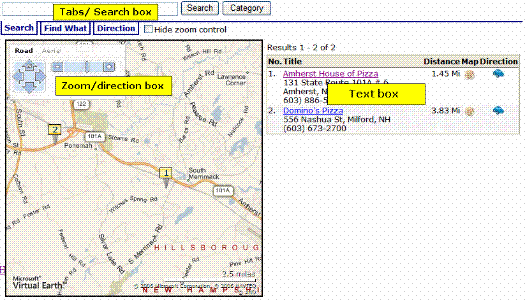
You can use Map server control properties to display or suppress the following map elements.

|
Screen Area |
Use this Map server control property to display or suppress |
|
Tabs/Search box |
|
|
Text box |
|
|
Zoom/direction |
Note: For Bing Maps for Enterprise maps, this property also controls the Map type selection. |
|
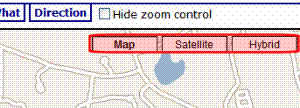
Map type (road, satellite, combination) |
Note: Only affects Google maps. |
Determining a Map’s Initial Boundaries
Because the map only displays content whose address lies within the map’s boundaries, focus the initial display on your businesses/locations. Map server control properties let you specify a beginning address (or longitude/latitude) and a starting zoom level. All content with address data within that area is flagged on the map.
If your locations are too spread out to appear on a single map, create several regional maps. Each map server control must appear on a separate web form.
Warning! You cannot place more than one map server control on a Web form.
Determining which Content is Found by a Map
Preparing CMS Content to Appear on a Map
Whether you use Google or Bing Maps for Enterprise maps, content must have latitude and longitude values in order to appear on a map.

Google maps provides a service that takes the address of content and returns its latitude and longitude.
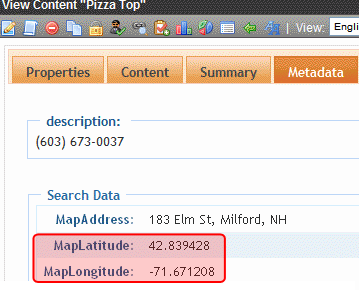
Note: You don’t need to use Google’s automatic retrieval of latitude and longitude. Instead, you can enter the values manually. To do so, open the content item, go to its metadata, and enter the latitude and longitude values under Search Data.
To automatically obtain latitude and longitude information for any content item, follow these steps.
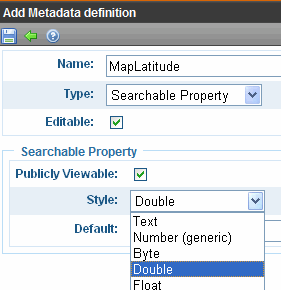
Important: The following procedure assumes you are using Ektron CMS400.NET’s sample site. If you are using the Min site, you must create searchable metadata definitions for Map Address, Map Latitude and Map Longitude. When defining Map Latitude and Map Longitude, set their Style to Double. If you are using dates with metadata, set MapDate’s style to Date.

1. Obtain a Google maps license key. See Obtaining a License to Use Google Maps
2. Create the content if necessary. On the content’s Metadata tab, under Search Data, enter a MapAddress (that is, any combination of street, city, state, and zip code).

If you enter only a zip code, the latitude and longitude are set to that post office.
3. Publish the content. This action creates the Web Service call to Google maps, which retrieves the latitude and longitude for each address.
If Google maps cannot find a latitude and longitude (usually due to insufficient or conflicting information), it writes failure information to your server. You can view this under Windows Event Viewer > EktronLog. Any event’s properties explain why the retrieval of latitude and longitude failed.
Restricting Content for a Particular Map
You may want a map to show a subset of all content with a latitude and longitude. For example, your business includes restaurants and bakeries, and you want a map to show only bakeries.
To accomplish this, place content for restaurants in one folder, and bakeries in another. Then, in the map server control that shows bakeries only, at the FolderID property, identify the bakeries folder.
If you want another map to show both restaurants and bakeries, create the restaurant and bakery folders under a parent folder. Then, in that map server control’s FolderID property, identify the parent folder, and set the Recursive property to true.
Displaying Maps on a Mobile Device
For information about maps and mobile devices, see Using Geomapping Features with a Mobile Phone
Map Server Control Properties
Important: You cannot place more than one map server control on a form.
Note: Within Visual Studio, you cannot see the map in design mode. However, you can right mouse click the mouse and select View in Browser to see the effect of changing the properties.
The following table explains the Map server control properties.
Note: The following table only lists Ektron-specific properties. It does not describe native .NET properties such as font, height, width and border style. For documentation of these properties, see Visual Studio help.
Note: Do not use a percentage value to set the native .NET properties Height and Width. Percentages do not work with these properties.
|
Property |
Value |
Data Type |
|
Address |
To set a default map center, enter its The address appears in the Search field when the map first displays. If you enter an address, the latitude and longitude properties are ignored. |
String |
|
Authenticated |
Indicates if you are logged in to the CMS Explorer and can use it to browse to content and a Taxonomy. If you are not logged it but want to, change the value to true. See Also: Using CMS Explorer to Browse Your Ektron CMS400.NET Site |
Boolean |
|
Use this field in conjunction with the EnableSearchResult field to limit the map to a single content item. Here, you identify the content item to be mapped. See Also: EnableSearchResult As explained in Preparing CMS Content to Appear on a Map, content must have latitude and longitude values in order to appear on a map. |
Long |
|
|
Use this field if you want the Category popup box to display an icon to the left of each category, as shown below.
Prerequisite To use this value, open the webroot/Workarea/images/application/maps/tree folder. In that folder, create a new folder whose name is the same as the Taxonomy category assigned to the Map server control at the MapCategory property. In the sample site, this Taxonomy’s name is MapCategory. Then, place the icons in that folder by category title name with a .png extension. Use an underscore (_) to separate taxonomy levels. For example, the image for the category Restaurant > American must be named Restaurant_American.png. |
Boolean |
|
|
If you want to assign a date to content so that site visitors can select by date, enter true. This feature is helpful for date-related content, such as concerts, meetings, or sporting events. The site visitor can filter what appears on the map by date. If you set this property to true, assign a date to date-related content using the MapDate standard metadata field. Then, publish the content. When a site visitor clicks a map’s Display on Map button, the popup screen includes date criteria, as shown below. See Also: The Display on Map Button
The site visitor can select map items by a single date or a range of dates. If he does, only content to which one of the selected dates is assigned appears. |
Boolean |
|
|
DisplayTextResult |
If you want the site visitor to see a box of information about each map item to the right of a map, enter true. To suppress the text box, enter false. See Also: Displaying/Suppressing Map Elements |
Boolean |
|
DistanceUnit |
Enter the units of distance on the map. Choices are miles and kilometers. The default value is miles. |
Unit |
|
DoInitFill |
By default, Fill occurs during the Page_Init event. Set to false if you want to postpone the fill-action until later. In this case, FIll is automatically called during the Page Render event. You might do this if you need to set or change a property on the control in codebehind and have it render with your changes shown. |
Boolean |
|
Use to determine if the Map server control accesses the CMS search to return results. True is the default value. You would change it to False if you want to display a map with only one content item, that is, a single location. Specify this item at the ContentID property. In this case, the map does not find other CMS content whose longitude and latitude are within the map’s boundaries. Site visitors viewing the map can still use the Search and Directions tabs to get directions to the location. See Also: Using the Search Tab to Recenter the Map; Using the Directions Tab For example, your site features homes for sale, and you want a map to show a featured home of the week. To do so, set this property to False, and enter the content block that describes that home in the ContentID field. See Also: ContentId |
Boolean |
|
|
FolderId |
Enter the ID number of the folder whose content is searched on this map. If the recursive property is true, folders below this folder are also searched. |
Long |
|
ForceCategory |
When set to true, this property causes the map to only show content associated with the taxonomy category defined in the MapCategory property. When set to false, the map shows all content within the map’s boundaries. For example, if you have five content blocks that appear on a map and three of them are associated with a taxonomy, set this property to True and the MapCategory property to the ID of the taxonomy. When a user views the map, it will only display the three content items associated with the taxonomy. See Also: MapCategory |
Boolean |
|
If you want the site visitor to see a search box with tabs above a map, enter true. To suppress the text box, enter false. See Also: Displaying/Suppressing Map Elements |
Boolean |
|
|
Hide |
Used to hide the map server control in design time and run time. True = Hide map server control False = Show map server control |
Boolean |
|
Language |
Set a language for the Map server control. To allow the language to be set dynamically, enter zero (0). This property shows results in design-time (in Visual Studio) and at run-time (in a browser). |
Integer |
|
Latitude |
To set a default map center via latitude and longitude (as opposed to an address), enter the latitude here. |
Decimal |
|
Longitude |
To set a default map center via latitude and longitude (as opposed to an address), enter the longitude here. |
Decimal |
|
Enter the ID number of the taxonomy whose categories appear when a site visitor clicks this map’s Display on Map button. When a map first appears, all eligible content appears. If a site visitor clicks the Display on Map button, he can choose one or more categories and limit the map to items assigned to them. For example, the user could view restaurants only (as shown below). As another example, your map could display all campuses in your state’s college system. A site visitor could use the Display on Map popup window to limit the map to community colleges. Note: While an OR logical relationship among selected categories is the most intuitive and common, you can alternatively set up an AND or NOT logical relationship among selected categories. See SelectedCategoryLogicalType. To learn more about Taxonomy, see Taxonomy.
|
Long |
|
|
MapProvider |
Select the service that provides the map, either Google or Bing Maps for Enterprise. |
Provider |
|
MapStyle |
Enter the map’s display mode: Road, Satellite or Hybrid. Note: This setting only affects Bing Maps for Enterprise maps. |
Style |
|
Markup Language |
Enter the template markup file that is used to control the display of the map page. For example, mymapmarkup.ekml. If you enter no EkML file, the default one at Workarea\Template\map\map.ekml is used. If the *.ekml file is located in the \workarea\template\map folder, just enter its name. If the file is in another folder, enter the path relative to site root. For example, \workarea\customfiles\markup\mymapmarkup.ekml See Also: Controlling Output with Ektron Markup Language and map.ekml |
String |
|
MinZoomLevel |
If you want to set a map zoom level below which map locations will not appear, enter that value. The default value is 4. Possible values are between 1 (most detailed) and 19. |
Integer |
|
PageSize |
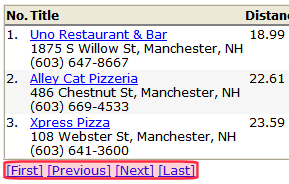
Enter the number of locations that can appear on one page of the text box after a search is executed. If more than this number of locations are available, the site visitor sees [First] [Previous] [Next] [Last] at the bottom of the page. He can use the navigation aids to view additional locations.
|
Integer |
|
Recursive |
In the FolderID property, you specify a folder whose content is searched on this map. To extend the search to all folders below this folder, set this property to true. |
Boolean |
|
Use this property to determine the logical relationship among several categories on the Display on Map tab. (See The Display on Map Button). There are three choices: OR, AND, and NOT.
By default, an OR relationship exists among the site visitor’s selections. So, for example, if all three Restaurant categories are checked, then any restaurant that is defined as American, Chinese or Pizza appears on the map. If you change this property’s value to AND, only content to which all selected categories apply appear on the map. In the above example, only restaurants defined as American and Chinese and Pizza appear on the map. Alternatively, you can set the property’s value to NOT. In this case, only content to which the selected categories are not applied appear on the map. To continue the above example, if the site visitor selects Chinese, only restaurants that are not assigned the Chinese category appear on the map. |
LogicalType |
|
|
StartZoomLevel |
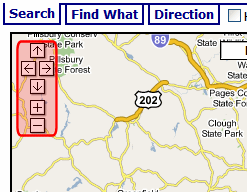
Enter the zoom level at which the map initially appears. See Also: Determining a Map’s Initial Boundaries Zoom level 1 is the least detailed, showing the entire world map. Zoom level 19 is the most detailed, showing the smallest streets. By default, maps in the sample site have a zoom level of 12, which shows an area of about 10 miles (16 kilometers). A site visitor viewing the map can adjust the zoom level using the zoom control (circled below).
|
Integer |
|
Stylesheet |
Specify the path to a style sheet for use with this server control. The location can be relative or absolute. Leave blank to use the default style sheet. Warning! If you enter a valid EkML file at the MarkupLanguage property, the Stylesheet property is ignored. |
String |
|
SuppressWrapperTags |
Suppresses the output of the span/div tags around the control. The default is False. True - Suppress wrap tags False - Allow wrap tags |
Boolean |
|
TemplateParamName |
Sets a QueryString parameter for the ID of users that are returned in the search results. This parameter is passed to the template page defined in the TemplateUserProfile property when a user clicks the Location (map) icon associated with a user. |
String |
|
TemplateUserProfile |
The URL path of the user profile template. This path can be relative or absolute. |
String |
|
TypeControl |
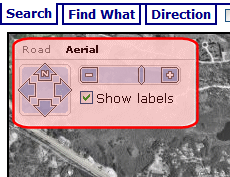
If this map uses Bing Maps for Enterprise maps, this property enables or disables the zoom/direction/type control (highlighted below). It lets a site visitor zoom the map in and out, move the center in any direction, and change the display style (Road or Aerial).
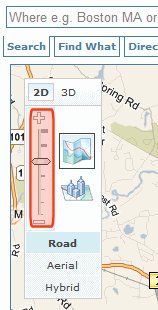
If this map uses Google Earth maps, this property enables or disables the type control (highlighted below). It lets the site visitor change the display style (Map, Satellite, or Hybrid). Use the ZoomControl property to display or suppress Google Earth’s zoom and direction controls.
|
Boolean |
|
WrapTag |
Allows a developer to specify a server control’s tag. The default is Span. Span - The <span> tag is used to designate an in-line portion of an HTML document as a span element. Div - The <div> tag is used when you want to apply attributes to a block of code. Custom - Allows you to use a custom tag. |
String |
|
ZoomControl |
Use this property to display or suppress the Google map zoom control (highlighted below).
For Bing Maps for Enterprise maps, the display of the zoom control is determined by the TypeControl property. |
Boolean |
Troubleshooting Problems with the Map Server Control
| Problem | Solution |
|---|---|
| Map does not render on Web page | See http://dev.ektron.com/kb_article.aspx?id=33527 |
| Before users can see map on page, they must click away a warning. | See http://dev.ektron.com/kb_article.aspx?id=33527 |